SVG is Scaleable Vector Graphics offer the ability to have delicate line art due to its vector and path. SVG and Responsive Techniques are among the web design trends for 2014. There are a lot of advantages of SVG: scalability, SEO friendly, editing ability, and resolution independence. We have collected some tutorials that will help you learn how to create SVG animation for your website
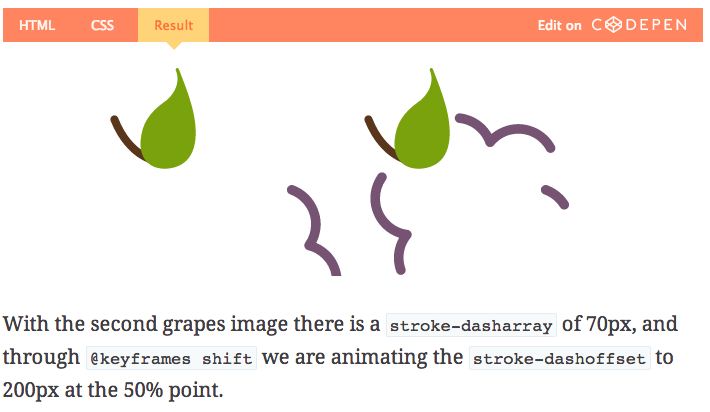
SVG Path Animation with jQuery and Illustrator
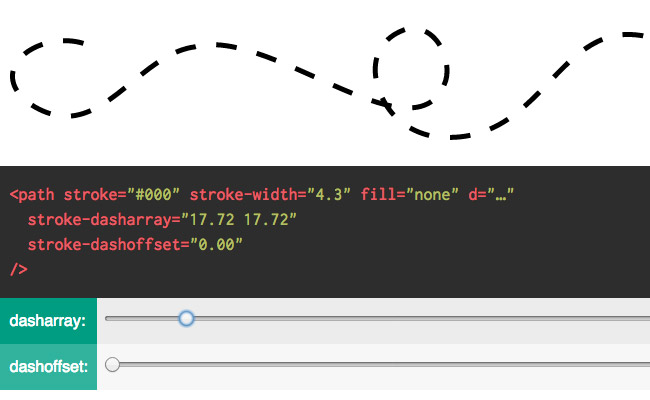
Animated SVGs: Custom Easing and Timing
Polygon Feature Design: SGV Animations For Fun and Profit